UI Stepper是一個讓使用者方便更改數值的一個元件。這個元件上有+/—的符號分別代表增加/減少。這篇文章會介紹用stepper控制label裡的數值。
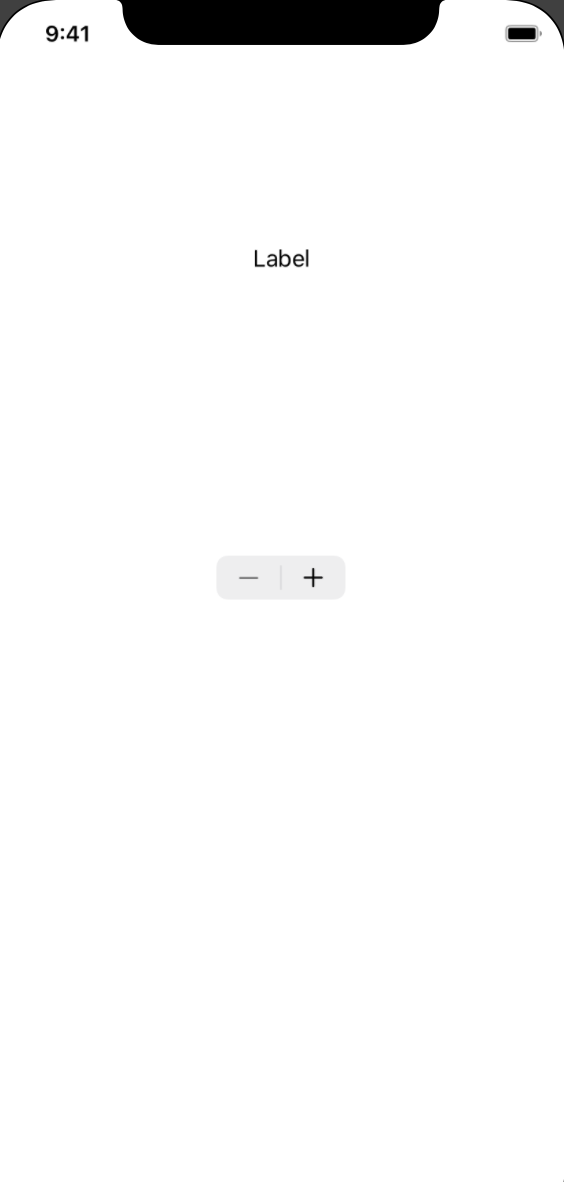
把label和stepper添加到storyboard裡
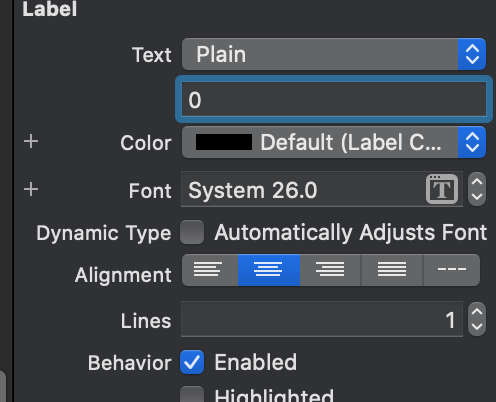
再把label的字體放大和設成“0”
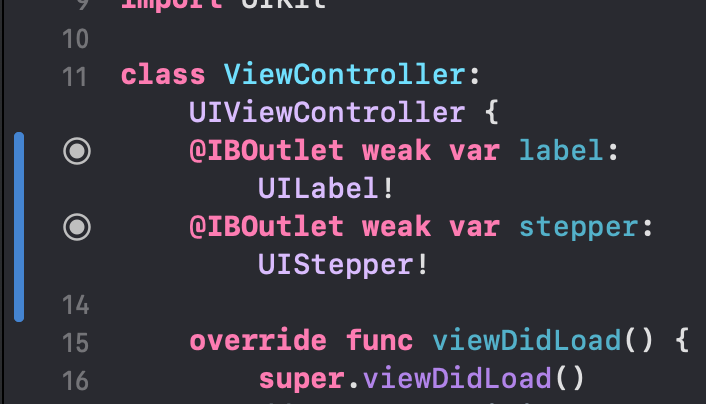
右鍵元件拖到view controller裡
再拉多一個stepper的動作
override func viewDidLoad() {
super.viewDidLoad()
stepper.wraps = true
stepper.autorepeat = true
stepper.maximumValue = 10
}
wraps - 當steppe到達最大值時會回到最小值
autorepeat - 當按著按鈕時會重複動作直到放開按鈕
maximun value - stepper的最大值
@IBAction func valueChange(_ sender: UIStepper) {
label.text = "\(sender.value)"
}
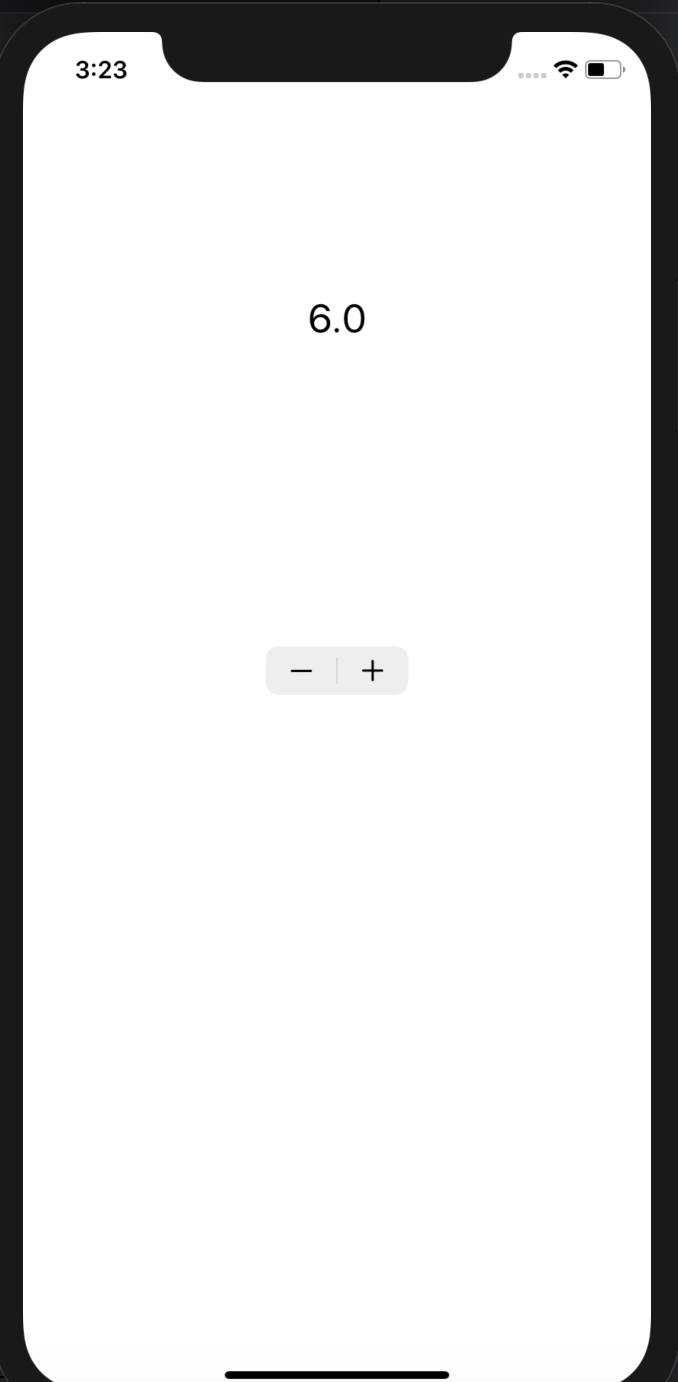
試試看build起來測試